If you are reading this post you might be in need of customized animated waving flag or want to learn how to create animated flag.In order to design the below animated flag you must be familiar with basic things in photoshop, if you are a starter there are tons of tutorials about photoshop, the one's i recommend are the Good Tutorials and Pixel 2 Life, also Google about how to execute the photoshop actions that might help in following the below tutorial more easily.
Assuming you have a basic idea of Photoshop and Photoshop actions, here we go with the tutorial.Download the photoshop flag action Here and unzip the files.
Note: The Below screenshots of the tutorial are from Photoshop CS3
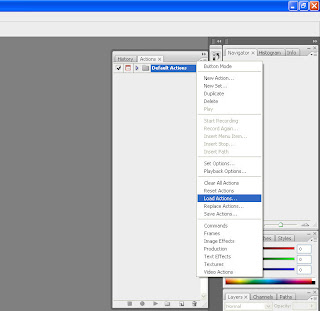
1) First Load Flag Photoshop Action(Animated Flag.ATN) file using the load action option in photoshop, check the below image to have a bigger view.

Load Action
2) Open the flaganimation.psd , follow the instruction in the white box. to make it simple create a flag file with the following dimensions width 412 px and height 217 px
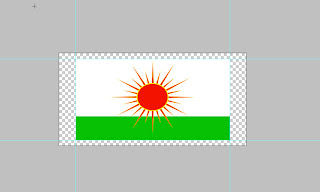
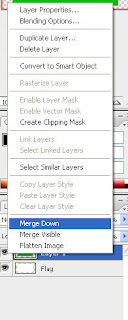
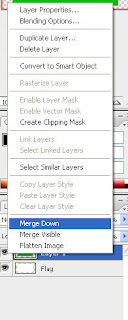
3) Drag the flag file(that you created) onto the white box as shown in the below screen and in the layers pallete, select the top most layer(that is you flag file layer, right click and click on merge down)

Drag The Flag File

Merge Down
3) Drag the flag file(that you created) onto the white box as shown in the below screen and in the layers pallete, select the top most layer(that is you flag file layer, right click and click on merge down)

Drag The Flag File

Merge Down
4) Now when you look at the layers pallete you will have single layer with layer name as Flag.

Load The Animated Flag Action
5) Now create a folder with name animflag in C drive of your computer and copy all the bump1 to bump13 psd files that you unzipped earlier
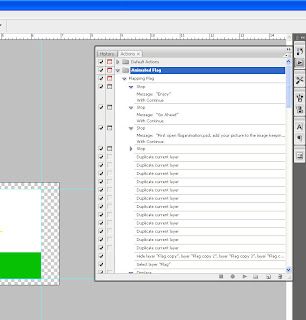
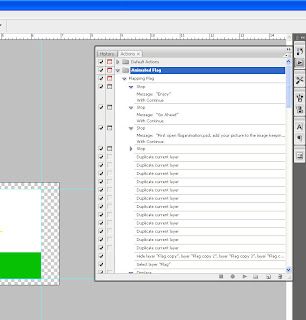
6) As you have the flag action loaded, just click on the arrow button just beside the name to expand.
6) As you have the flag action loaded, just click on the arrow button just beside the name to expand.

Load The Animated Flag Action
7) Select the flapping flag and click on play button at the bottom of the action winndow as shown in the below screen.

Action Play button

Make Frames From Layers

Action Play button
8) Just Keep clicking continue for all the messages you get and click on play button again if you are stopped in between.
9) Finally you will have the message as "Now, go into Image Ready and create an animation by selecting "Make Frames From Layers" in the animation palette menu". when you look at the layers pallete you will have a total of 13 layer including the flag layer.
9) If you have cs2 clickon image ready button to switch to imageready for animation. If you are using photoshop cs3 then Click on Window at the top and click on Animation to get the animation window.
9) Finally you will have the message as "Now, go into Image Ready and create an animation by selecting "Make Frames From Layers" in the animation palette menu". when you look at the layers pallete you will have a total of 13 layer including the flag layer.
9) If you have cs2 clickon image ready button to switch to imageready for animation. If you are using photoshop cs3 then Click on Window at the top and click on Animation to get the animation window.
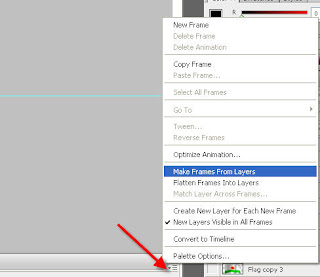
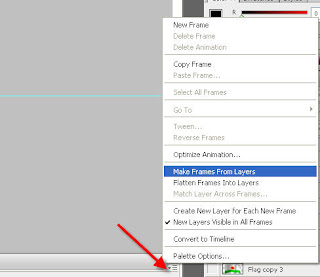
10) Click on the down arrow below the X button on the animation window and click on make frames from layers as shown in the below screen.

Make Frames From Layers
11) Now you are ready to have the waving flag animation , just click on the play button to preview the animated flag. adjust the timing between the frames as you need(0.05) is preferable and save the file as gif.
Check the below sample of the animted flag that i crerated for one of my web friends
Check the below sample of the animted flag that i crerated for one of my web friends






Brilliant - Thank you very much!
ReplyDeleteHello,
ReplyDeletenice tut ;)
could you please update the action download link? it's down :/
thanks
please check out your download link.I can`t get to download the file of flag action .zip.thanks
ReplyDeleteno file in the link
ReplyDeleteWhen i save as .gif, my flag is not waiving. Need help please
ReplyDeletegorgeous!
ReplyDeletepls may I translate your tutorial and post it in our "Photoshop" community (40910 members), with your copyrights, links and credits, of course?
flashtuchka , you can link back to this site.copying of this article is not permitted.You are welcome to link it
ReplyDeleteAns, pitifully, my users are russians and they mostly don't know English =) that's why I ask your permission to translate the text part of your tutorial.
ReplyDeleteso what shall we do =))
Lighting doesn't work properly for CS6.
ReplyDelete